HTML5很有意思的标签
- 程序猿 新的分享 HTML5 ruby 标签... (shuke.2016-04-28 01:55)
- 结构标签:(块状元素) 有意义的div飞流直下三千尺
<article> 标记定义一篇文章
<header> 标记定义一个页面或一个区域的头部
<nav> 标记定义导航链接
<section> 标记定义一个区域
<aside> 标记定义页面内容部分的侧边栏
<hgroup> 标记定义文件中一个区块的相关信息
<figure> 标记定义一组媒体内容以及它们的标题
<figcaption> 标签定义 figure 元素的标题。
<footer> 标记定义一个页面或一个区域的底部
<dialog> 标记定义一个对话框(会话框)类似微信
多媒体交互标签
<video> 标记定义一个视频
<audio> 标记定义音频内容
<source> 标记定义媒体资源
<canvas> 标记定义图片
<embed> 标记定义外部的可交互的内容或插件 比如flash
Web应用标签
<menu>命令列表
<menuitem>menu命令列表标签 FF(嵌入系统)
<command> menu标记定义一个命令按钮
<meter>状态标签(实时状态显示:气压、气温)C、O
<progress>状态标签 (任务过程:安装、加载) C、F、O
<datalist> 为input标记定义一个下拉列表,配合option F、O
<details> 标记定义一个元素的详细内容 ,配合dt、dd C
注释标签
<ruby> 标记定义 注释或音标
<rp> 告诉那些不支持 Ruby元素的浏览器如何去显示
<rt> 标记定义对ruby的注释内容文本
其他标签
<keygen> 标记定义表单里一个生成的键值(加密信息传送)O、F
<mark> 标记定义有标记的文本 (黄色选中状态)
<output> 标记定义一些输出类型,计算表单结果配合oninput事
删除的HTML标签
纯表现的元素:basefont,big,center,font, s,strike,tt,u;
对可用性产生负面影响的元素:frame,frameset,noframes;
产生混淆的元素:acronym ,applet,isindex,dir
重新定义的HTML标签
<b> 代表内联文本,通常是粗体,没有传递表示重要的意思
<i> 代表内联文本,通常是斜体,没有传递表示重要的意思
<dd> 可以同details与figure一同使用,定义包含文本,dialog也可用
<dt> 可以同details与figure一同使用,汇总细节,dialog也可用
<hr> 表示主题结束,而不是水平线,虽然显示相同
<menu> 重新定义用户界面的菜单,配合commond或者menuitem使用
<small> 表示小字体,例如打印注释或者法律条款
<strong> 表示重要性而不是强调符号
ruby 定义和用法
<ruby> 标签定义 ruby 注释(中文注音或字符)。
在东亚使用,显示的是东亚字符的发音。
与 <ruby> 以及 <rt> 标签一同使用:
ruby 元素由一个或多个字符(需要一个解释/发音)和一个提供该信息的 rt 元素组成,还包括可选的 rp 元素,定义当浏览器不支持 "ruby" 元素时显示的内容。
<ruby> 漢 <rt><rp>(</rp>han<rp>)</rp></rt> </ruby>
<ruby> 飞流直下三千尺<rt>feiliuzhixiasanqianchi</rt> </ruby><br><br> <ruby> 飞<rt>fei</rt>流<rt>liu</rt>直<rt>zhi</rt>下<rt>xia</rt>三<rt>san</rt>千<rt>qian</rt>尺<rt>chi</rt>! </ruby>
飞流直下三千尺! -
2 楼 shuke[2016-04-28 02:16]如果单词太长,或者您担心浏览器会在错误的位置换行,那么您可以使用
wbr 元素
来添加 Word Break Opportunity(单词换行时机)。<p> 如果想学习 AJAX,那么您必须熟悉 XML<wbr>Http<wbr>Request 对象。 </p>
如果想学习 AJAX,那么您必须熟悉 XML
Htttttttttttttttttttttttttttttttttttttttttttttttttttttttttttttttttttttttttttttttttttttp Request 对象。 -
3 楼 shuke[2016-04-28 02:18]
time 标签
定义公历的时间(24 小时制)或日期,时间和时区偏移是可选的。
该元素能够以机器可读的方式对日期和时间进行编码,这样,举例说,用户代理能够把生日提醒或排定的事件添加到用户日程表中,搜索引擎也能够生成更智能的搜索结果。
<p>我们在每天早上 <time>9:00</time> 开始营业。</p> <p>我在 <time datetime="2008-02-14">情人节</time> 有个约会。</p>
-
4 楼 shuke[2016-04-28 02:23]Input 类型
HTML5 拥有多个新的表单输入类型。这些新特性提供了更好的输入控制和验证。
本章全面介绍这些新的输入类型:
email
url
number
range
Date pickers (date, month, week, time, datetime, datetime-local)
search
color
E-mail:
Homepage:
Points:
Date:
-
5 楼 shuke[2016-04-28 13:43]contenteditable网页内容可以编辑
这是HTML5新增的一个功能,在标签中加上一个contenteditable属性,并且设置值为true,就可以直接在页面上编辑这个标签的内容,包括这个标签的子级标签的内容。有了这个属性,你可以利用这个属性完成很多事,比如在网页中编辑一个待办事项的清单。<h6 contenteditable="true">Break mechanical cab <span>driver</span></h6>Break mechanical cab driver
-
6 楼 shuke[2016-04-28 13:49]IE对HTML5的支持
IE浏览器目前对HTML5的支持并不好,也是阻碍HTML5的更快普及的一大绊脚石,不过,IE9对HTML5的支持度还是很不错的。
IE把HTML5新增的标签都解析成内联元素,而实际上它们是块级元素,所以有必要为它们定义一个样式:header, footer, article, section, nav, menu, hgroup {display:block;}
-
7 楼 shuke[2016-04-28 13:51]标题群( hgroup)
这个类似于第二点技巧。如果用h1和h2标签分别表示网站的名称和副标题,但这会让两个本义上密切相关的标题并没有关联起来。这个时候可以使用<hgroup>标签将它们组合起来,这样代码会更有语义.<hgroup> <h1> Recall Fan Page </h1> <h2> Only for people who want the memory of a lifetime. </h2> </hgroup>
-
8 楼 shuke[2016-04-28 13:54]required必填项属性
输入框的内容是必须填写的,这里就需要使用Javascript来检查。在 HTML5中,新增了一个“必须填写”的属性:required。required属性有两种使用方法,第二种方法显得更有结构性,而第一种更简洁。<input type="text" name="someInput" required> <input type="text" name="someInput" required="required">
<form method="post"> <label for="someInput"> Your Name: </label> <input id="someInput" name="someInput" placeholder="Douglas Quaid" required="required" type="text"> <button>Go</button> </form>
-
9 楼 shuke[2016-04-28 13:59]input使用正则表达式
<form action="" method="post"> <label for="username">Create a Username: </label> <input name="username" id="username" placeholder="4 <> 10" pattern="[A-Za-z]{4,10}" required="required" type="text"> <button type="submit">Go </button> </form>
-
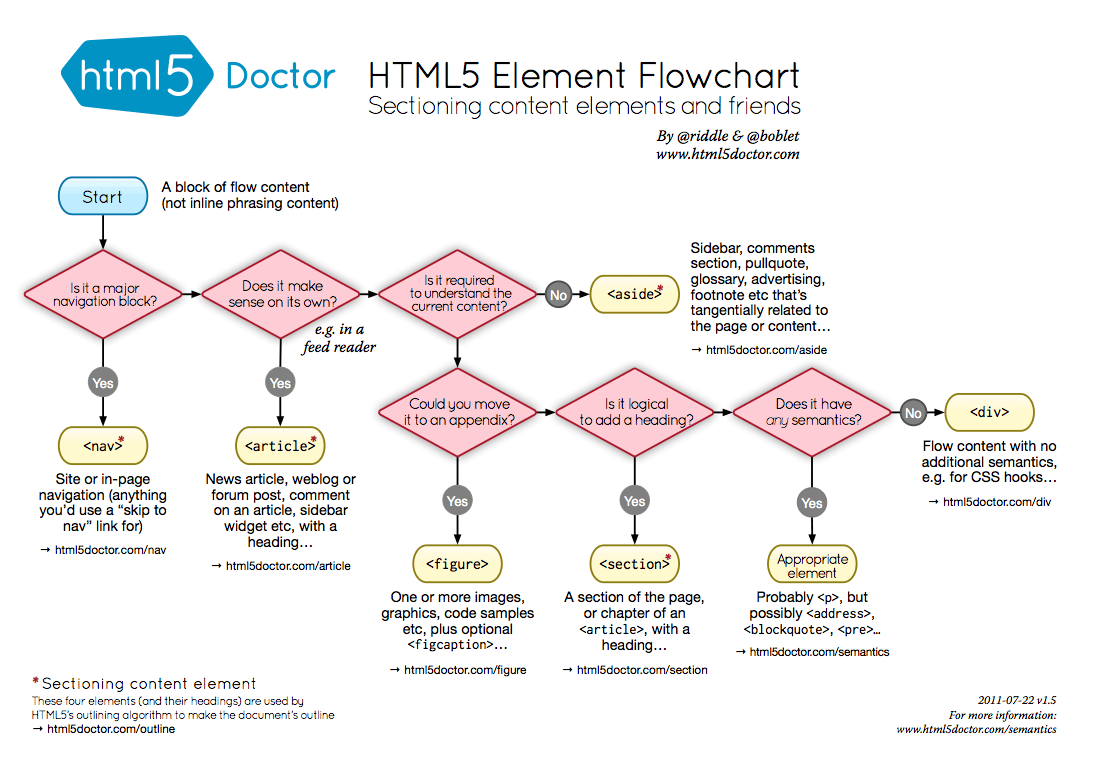
10 楼 shuke[2016-04-28 15:30]用法参阅图:

推荐写法:<header>
<hgroup> </hgroup>
</header>
<nav> </nav>
<dl>
<article>
<h1>...</h1>
<section>
<h2>...</h2>
<p></p>
</section>
... </article>
<aside> <menu label="">... </menu></aside>
<dt> </dt>
<dd> </dd>
</dl>
<figure>
<figcaption></figcaption>
<img src="" alt="" /> </figure>
<footer> </footer>
--------------------------------------------
dialog(dt,dd) key ouput
<embed src=""></embed>
<video width="" height="" src="" controls>
<source src="" type=''>
</video>
<audio src="" controls preload="auto"></audio>
<canvas id=""></canvas>
<meter min="" max="" value=""></meter>
<progress id="" value="" max=""></progress>
<datalist id="">
<option></option>
</datalist>
<ruby>...
<rt>
</rp>
...
<rp>
</rt>
</ruby>
<mark></mark>
<time></time>
<address>
</address>
-
11 楼 shuke[2016-05-23 16:11]div、article、section的区别
当 article 内嵌 article 时,原则上来说,内部的 article 的内容是和外层的 article 内容是相关的。例如,一篇博客文章中,包含用户提交的评论的 article 就应该潜逃在包含博客文章 article 之中。
article 是一个特殊的 section 标签,它比 section 具有更明确的语义, 它代表一个独立的、完整的相关内容块。一般来说, article 会有标题部分(通常包含在 header 内),有时也会 包含 footer 。虽然 section 也是带有主题性的一块内容,但是无论从结构上还是内容上来说,article 本身就是独立的、完整的。
section 不仅仅是一个普通的容器标签。当一个标签只是为了样式化或者方便脚本使用时,应该使用 div 。一般来说,当元素内容明确地出现在文档大纲中时,section 就是适用的。
div section article ,语义是从无到有,逐渐增强的。div 无任何语义,仅仅用作样式化或者脚本化的钩子(hook),对于一段主题性的内容,则就适用 section,而假如这段内容可以脱离上下文,作为完整的独立存在的一段内容,则就适用 article。原则上来说,能使用 article 的时候,也是可以使用 section 的,但是实际上,假如使用 article 更合适,那么就不要使用 section 。nav 和 aside 的使用也是如此,这两个标签也是特殊的 section,在使用 nav 和 aside 更合适的情况下,也不要使用 section 了。
- 解决织梦图集中上传图片时跳出302错误
图片新热点
-
 网站自定字体,压缩字库让网页字体与图标 *.EOT是一种压缩字库,目的是解决在网页中嵌入特殊字体的难题。例如:网页前端开发人员在网页中使用... 查看详情
网站自定字体,压缩字库让网页字体与图标 *.EOT是一种压缩字库,目的是解决在网页中嵌入特殊字体的难题。例如:网页前端开发人员在网页中使用... 查看详情 -
 酷能微日志V1.1发布 酷能微日志V1.1发布一,PHP文件,无需数据库(日志生成TXT文件保存在DATA里)。3个文件搞... 查看详情
酷能微日志V1.1发布 酷能微日志V1.1发布一,PHP文件,无需数据库(日志生成TXT文件保存在DATA里)。3个文件搞... 查看详情 -
 PHPCMS调用自动广告的问题 可以专门建立一个或者几个栏目,用于放置不同的广告。在后台建立栏目时,可以先填写广告栏目的ID,在加... 查看详情
PHPCMS调用自动广告的问题 可以专门建立一个或者几个栏目,用于放置不同的广告。在后台建立栏目时,可以先填写广告栏目的ID,在加... 查看详情 -
 js 图片带点幻灯播放效果,适合做BA 这个效果很适合BANNER,可以加连接,也可以做幻灯片。有图有真相:... 查看详情
js 图片带点幻灯播放效果,适合做BA 这个效果很适合BANNER,可以加连接,也可以做幻灯片。有图有真相:... 查看详情 -
 【原创】phpcmsv9 关于站群同布 1.首先,建立一个发步点,填写FTP相关地址,为的是能够发步到你网站空间里。这样子你的网站就不要后... 查看详情
【原创】phpcmsv9 关于站群同布 1.首先,建立一个发步点,填写FTP相关地址,为的是能够发步到你网站空间里。这样子你的网站就不要后... 查看详情